Creating a remote for the elderly population
TIMELINE
October 1 - October 3, 2023
PLATFORM
Product Design
MY ROLE
Designer, Researcher, UX/UI
Introduction
Black Venture Capitalism Consortium a nonprofit organization whose mission is to increase diversity in the Venture Capital & Startup Ecosystem. Through their UX/UI 2023-2024 Fall Track, various exercises and prompts were provided to strengthen not only design, but also empathy, ideation, and teamwork skills. For this challenge particularly, we were tasked with creating something (website, app, product, etc.) that would solve a widespread issue seen amongst a demographic.
Project brief
The demographic that we chose for this exercise was elderly technology users. They are very often under represented and very rarely have truly user-catered devices (that don’t tackle health related issues) that have their needs in mind. Since there is no real company associated, it was important to focus on potential customers’ needs while considering potential limitations production may create.
Who is our customer?
The customer which we targeted for this product were elderly technology users. Those over 60 often find that there is a lack of representation of their desires and a minimal amount of devices available. Their needs include:
Ease of use - decreased manual dexterity and increased physical limitations
Peace of mind - general aversion to tech. or shared information online
Learning potential - devices must be easy to incorporate and learn
Recognizability - devices must continue with industry standards
Research Approach
The BVCC meeting didn’t allow for much research to occur, but I did take the time after the meeting to further this project and ask those I knew around the persona age their thoughts on television remotes. There were a few main complaints and pain points that the 5 people I interviewed suggested I focused on:
Simplification/minimization (#) of buttons
Too many remotes for various services (TV, Streaming, VCR, etc.)
Intuitive buttons that don’t need word labels or the instructions
I also asked what struggles they experience in their general remote journeys:
Timer times out before channel/text/button can be inputted
Buttons are too small, pushing unintended buttons = unintended results
Can’t find what they’re looking for - too many menus, options, etc
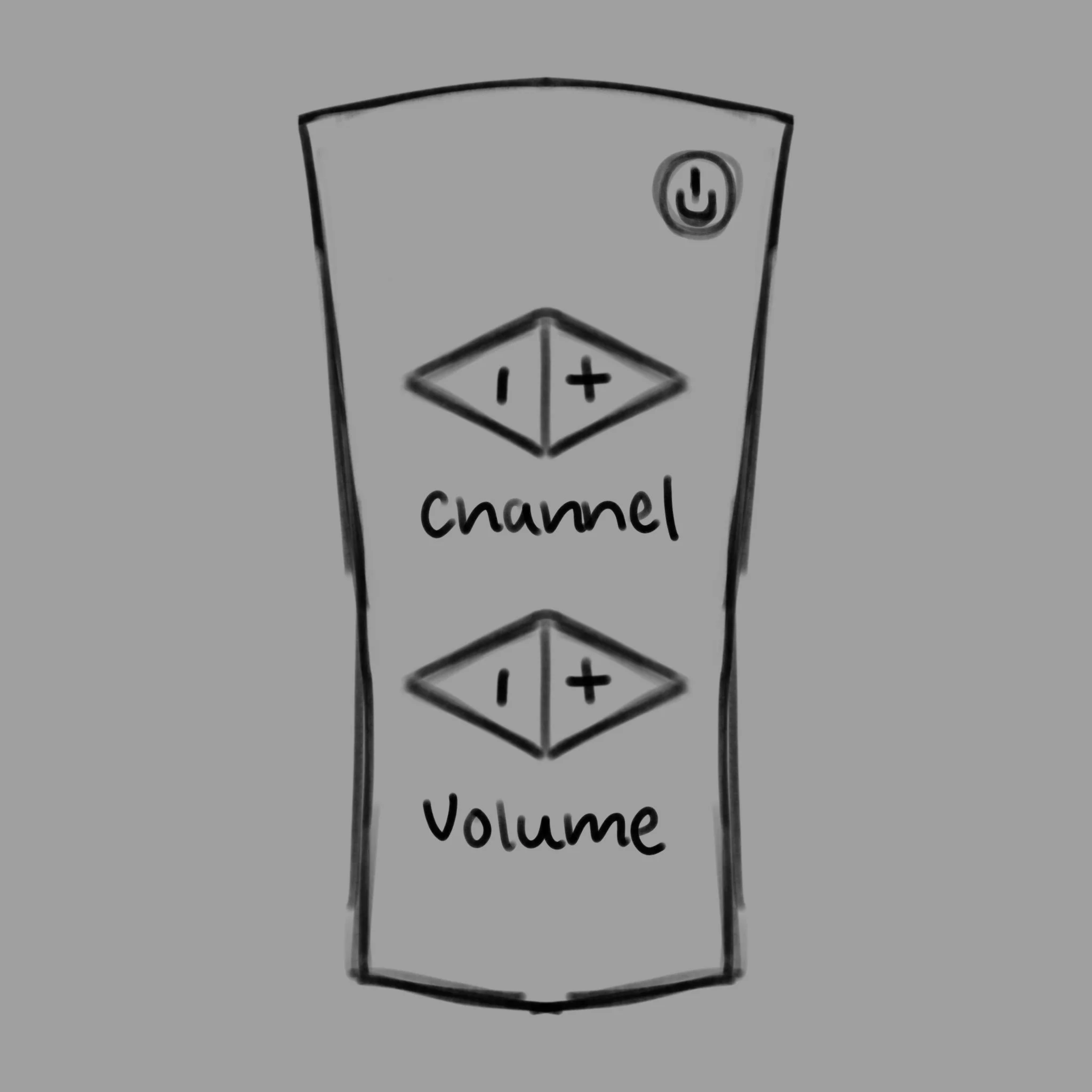
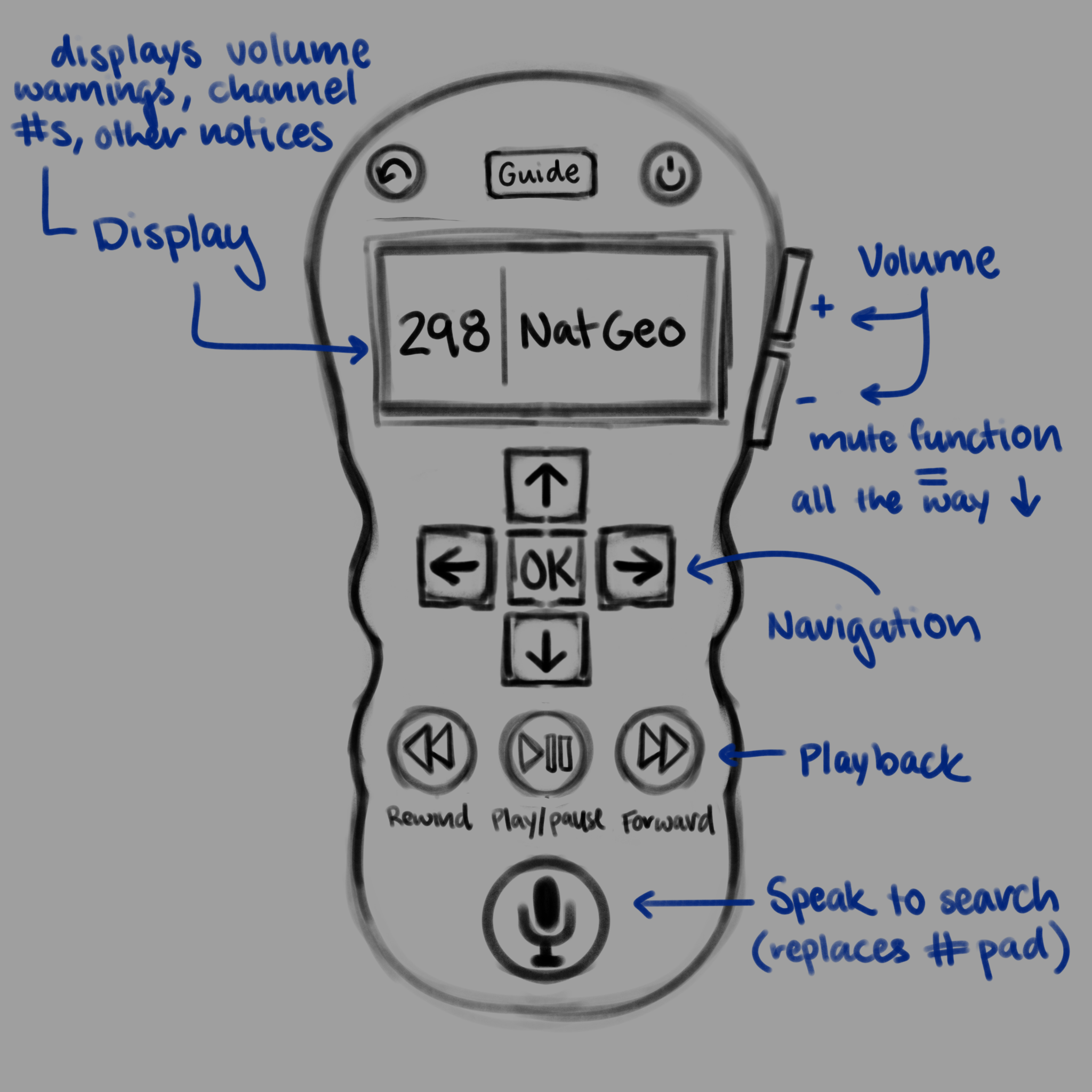
Iterations and Feedback
Feedback summary: Too simple, not enough functionality for level of control desired. Add more buttons + make more ergonomic.
Feedback summary: Lack of visual confirmation that an action has been completed. Buttons at top may be awkward to reach/push.
Feedback summary: Best iteration! Remote body easy to hold, buttons feel less awkward. Reviewers liked the removal of the numpad in favor of voice control.
Constraints and Obstacles
The main constraint of this project was that there was no established business strategy to follow. In most UX/UI projects, you will not only have to consider the desires of the customer, but also the restrictions and values of the company initiating the project. Understanding a company’s operating costs, evaluating how their services and products are positioned in comparison to competitors, and having the ability to conduct thorough research on these competitors all play vital roles in the creation of a successful product.
Additionally, I would have liked to create a physical prototype for my users to test and give me real, hands-on feedback. I firmly believe that user testing is an irreplaceable and invaluable part of the design and development process. Getting a product or service into the hands of the users to provide immediate feedback is not only instrumental in creating something that is functional and intuitive but also crucial in ensuring that it genuinely meets the needs and expectations of the end users.
Review
Engaging in this short UX/UI case study has been a holistic learning experience that displayed the intricacies of the design process. Through this endeavor, I cultivated essential user research skills, understanding user needs, behaviors, and emotions. I was able to fostering empathy by talking to our target group, allowing me to see through the eyes of a user segment other than my own. The case study sharpened my problem-solving abilities, guiding me in identifying and prioritizing design challenges rooted in real-world scenarios.
Prototyping and iteration were crucial facets to the process, and I was able to create dynamic visual representations for continuous testing and refinement. I utilized my visual design skills, ensuring that the interfaces would not only function seamlessly but also resonate aesthetically. The case study provided valuable experience in what it may be like to conduct usability testing sessions, and how user feedback would become the compass guiding iterative design adjustments.
Above all, the case study instilled a mindset of continuous improvement! Reflecting on both successes and setbacks, I learned to refine and enhance future design projects. This journey not only equipped me with a diverse skill set crucial for UX/UI design but also the capability to create more meaningful user experiences.